I still like to read a printed book. Often, I’ll come across a passage that I want to comment on or just save. In the past, I’ve used my phone to take photos of the text. That has obvious problems. Now, with iOS 15, the phone camera has a built-in OCR tool that can extract text from a photo. And it works pretty well.
Now, I’d like to make it easy to make a Micro.blog post with that text and add whatever commentary I’d like to add. Since I use M.b’s Bookshelves feature, I wanted to incorporate some information about the book in the post.
So, I created a Shortcut that makes this easier to do. You can install the shortcut here. You’ll need to provide an API token from Micro.blog when installing the Shortcut.
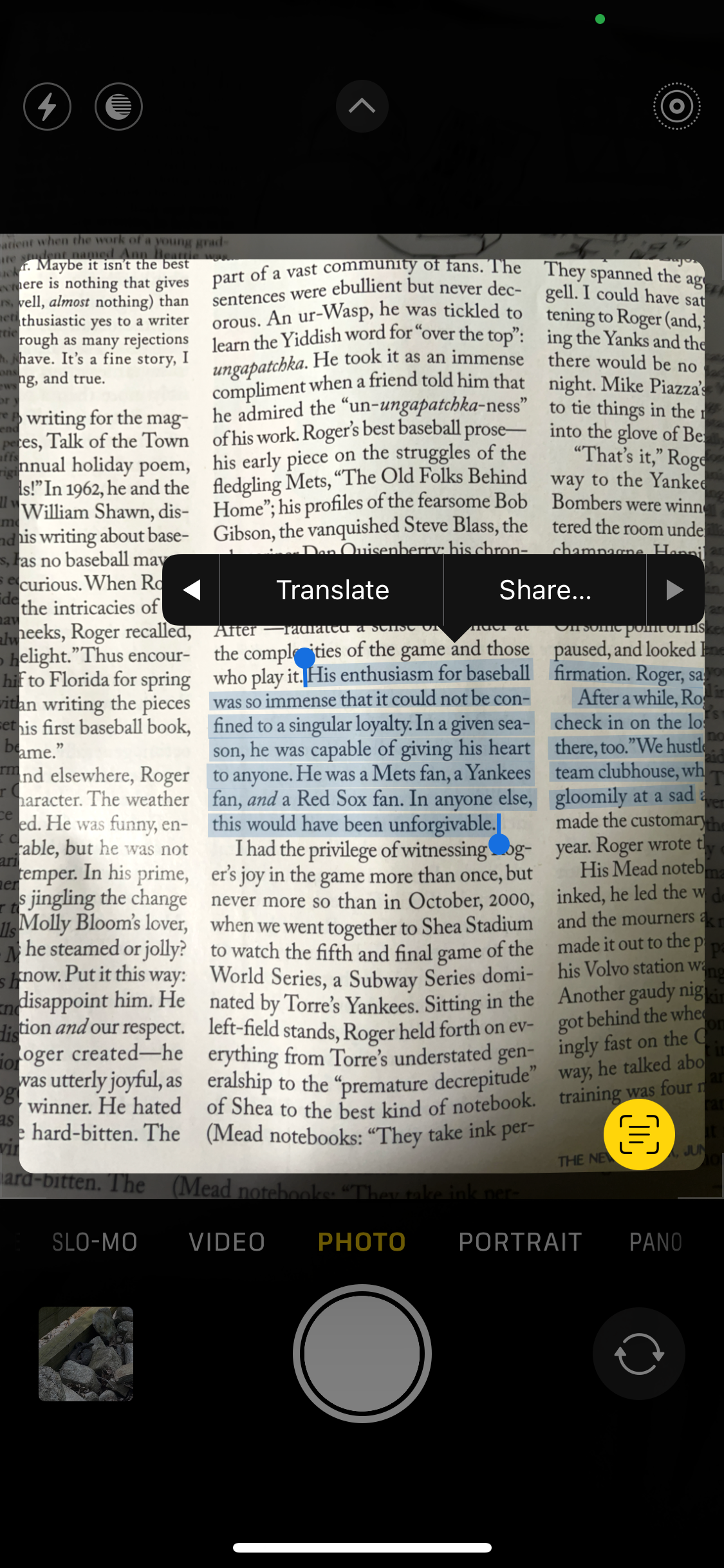
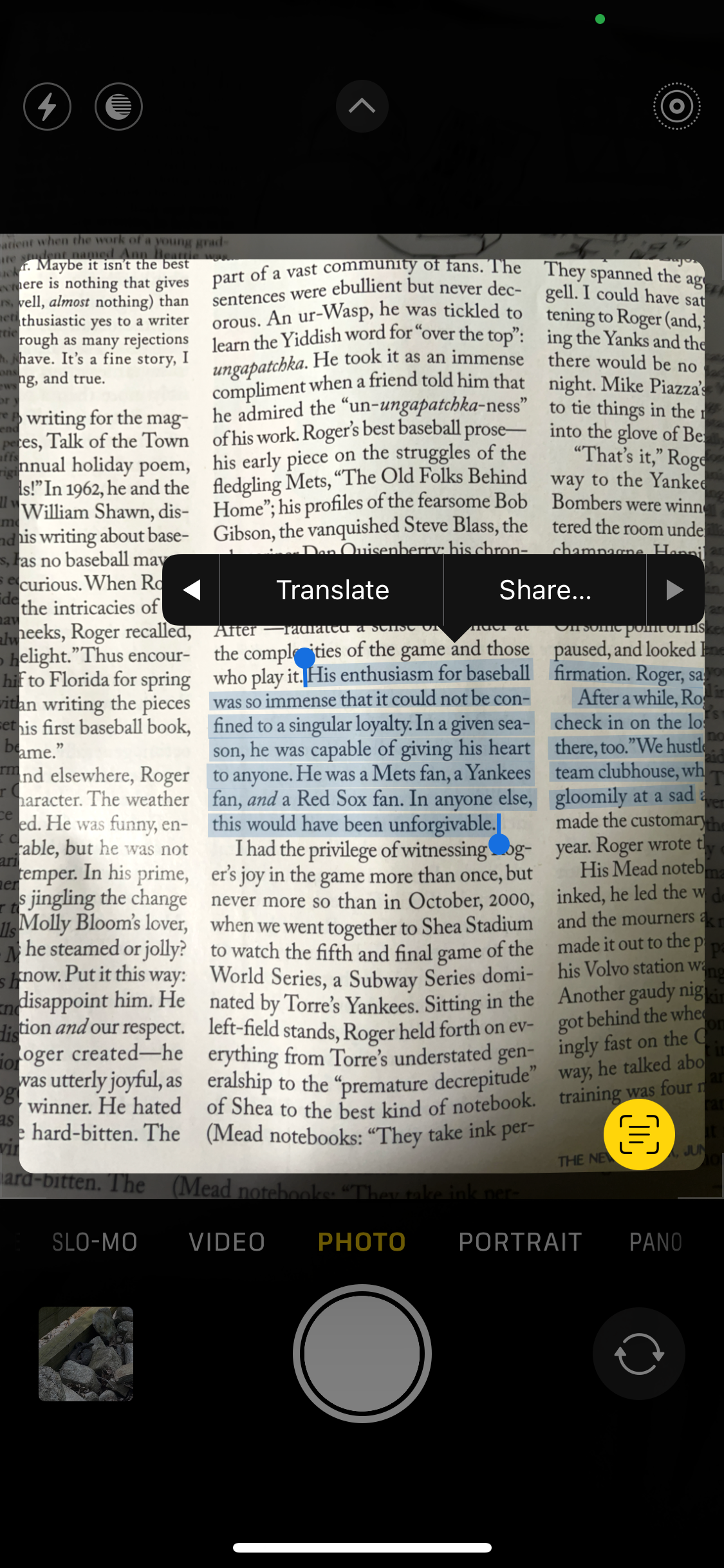
Here’s how it works. First, use the camera’s OCR tool:

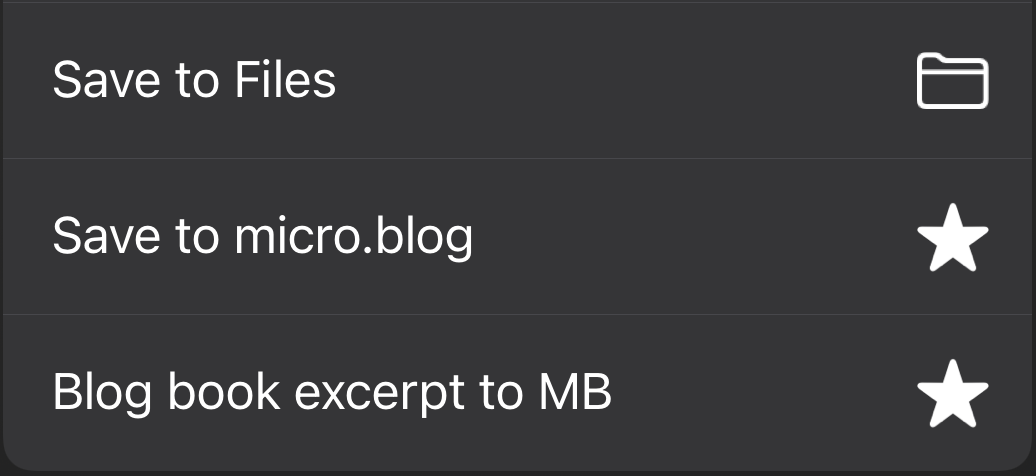
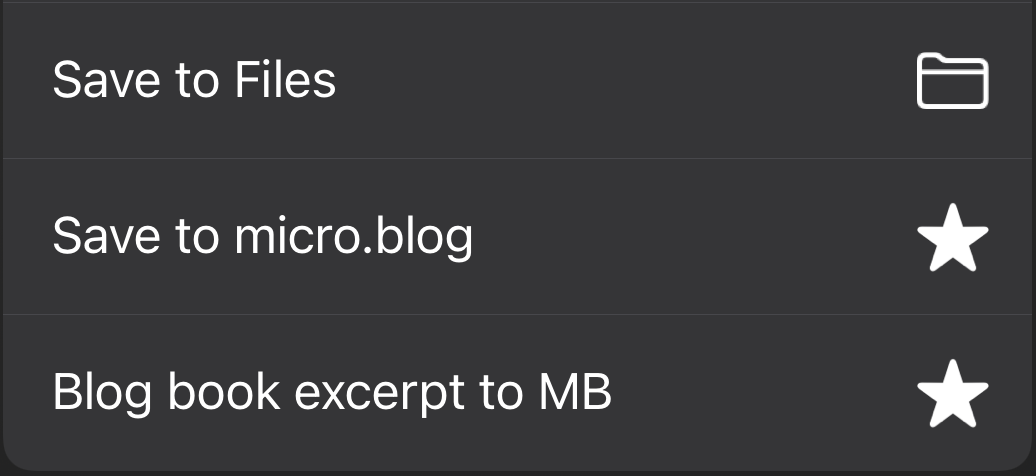
If you tap the “Share…” button, you’ll then see the iOS share sheet with the Shortcut listed as “Blog book excerpt to MB”:

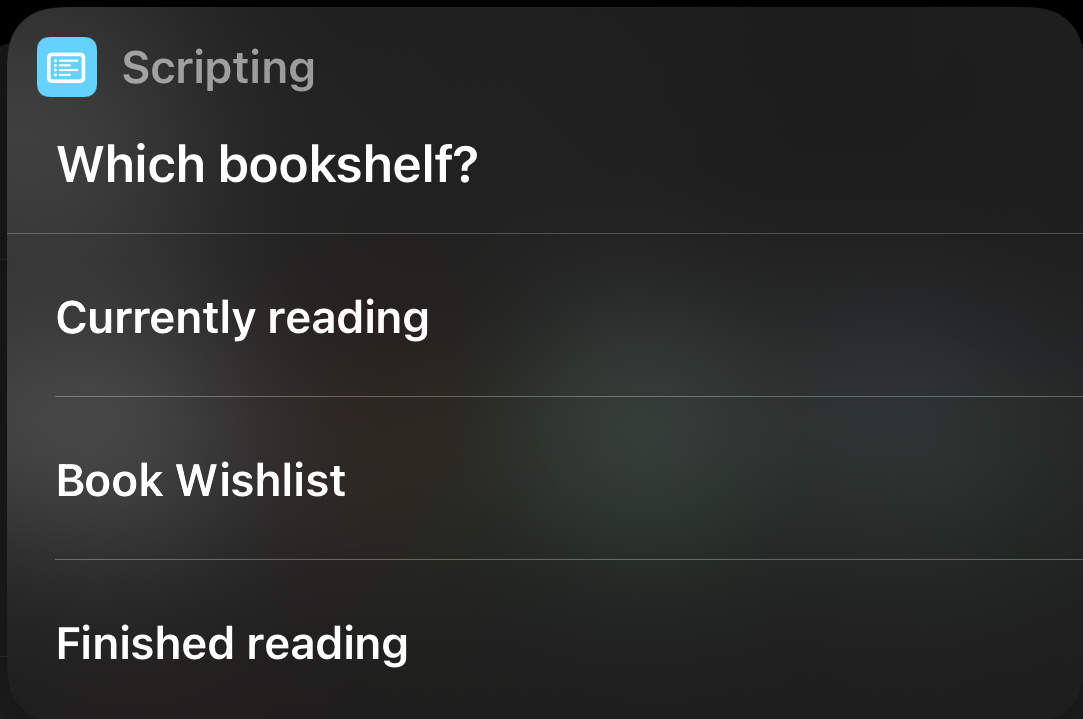
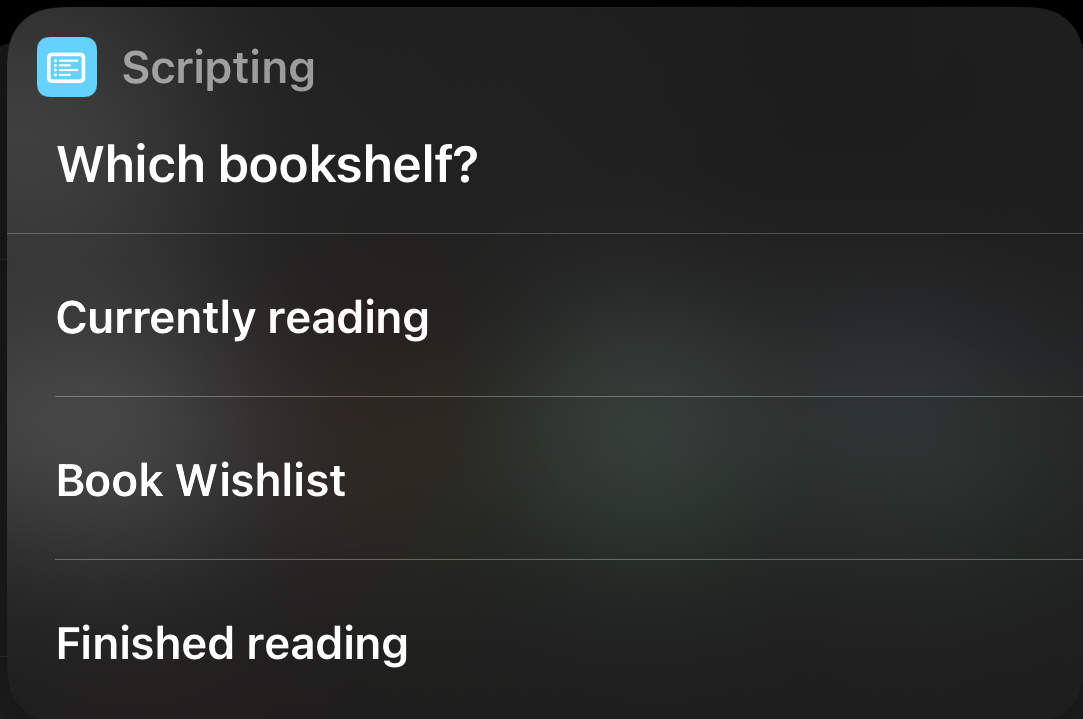
Next, the Shortcut will grab the Bookshelves you have configured in Micro.blog:

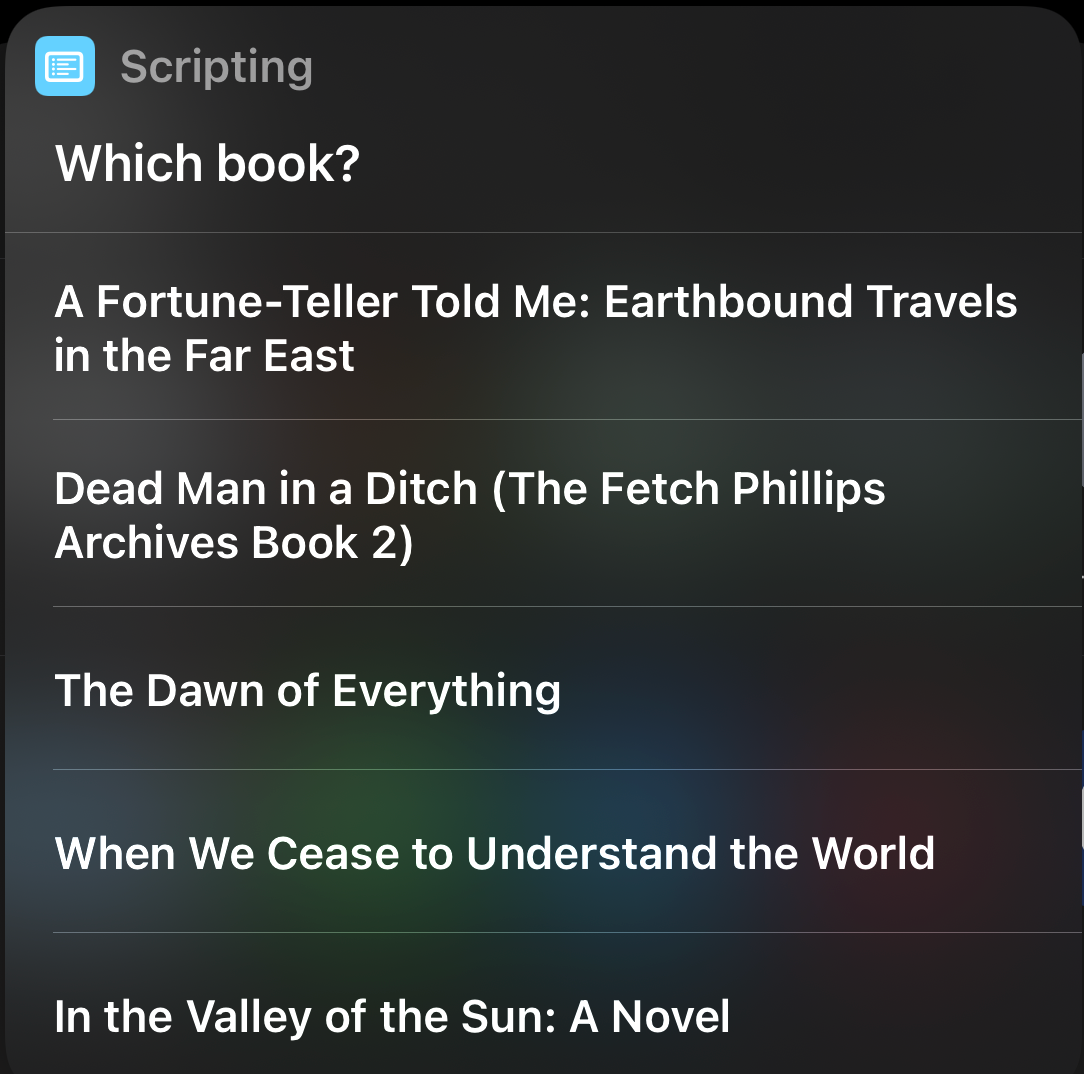
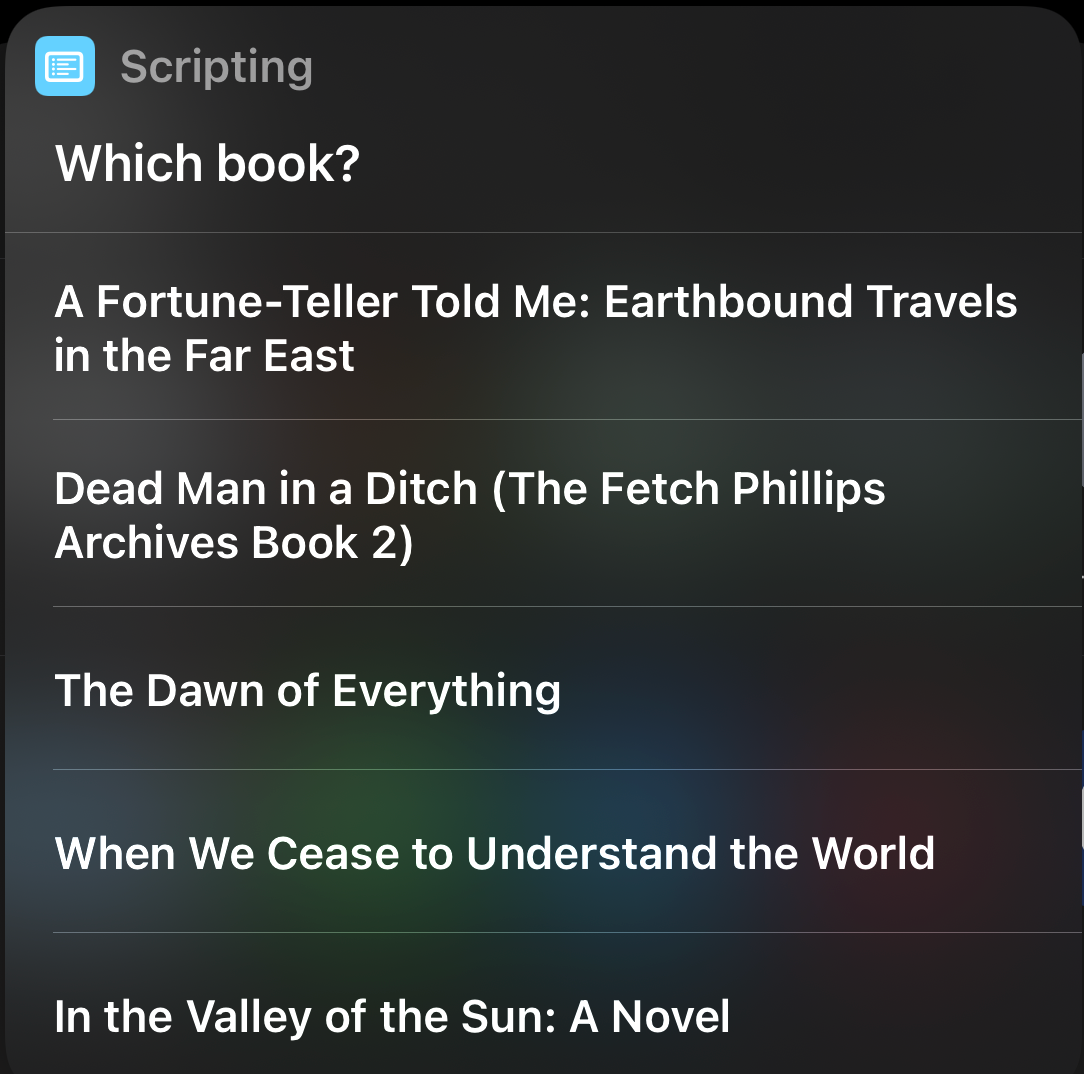
Then, you’ll see a list of the books you have stored on that shelf:

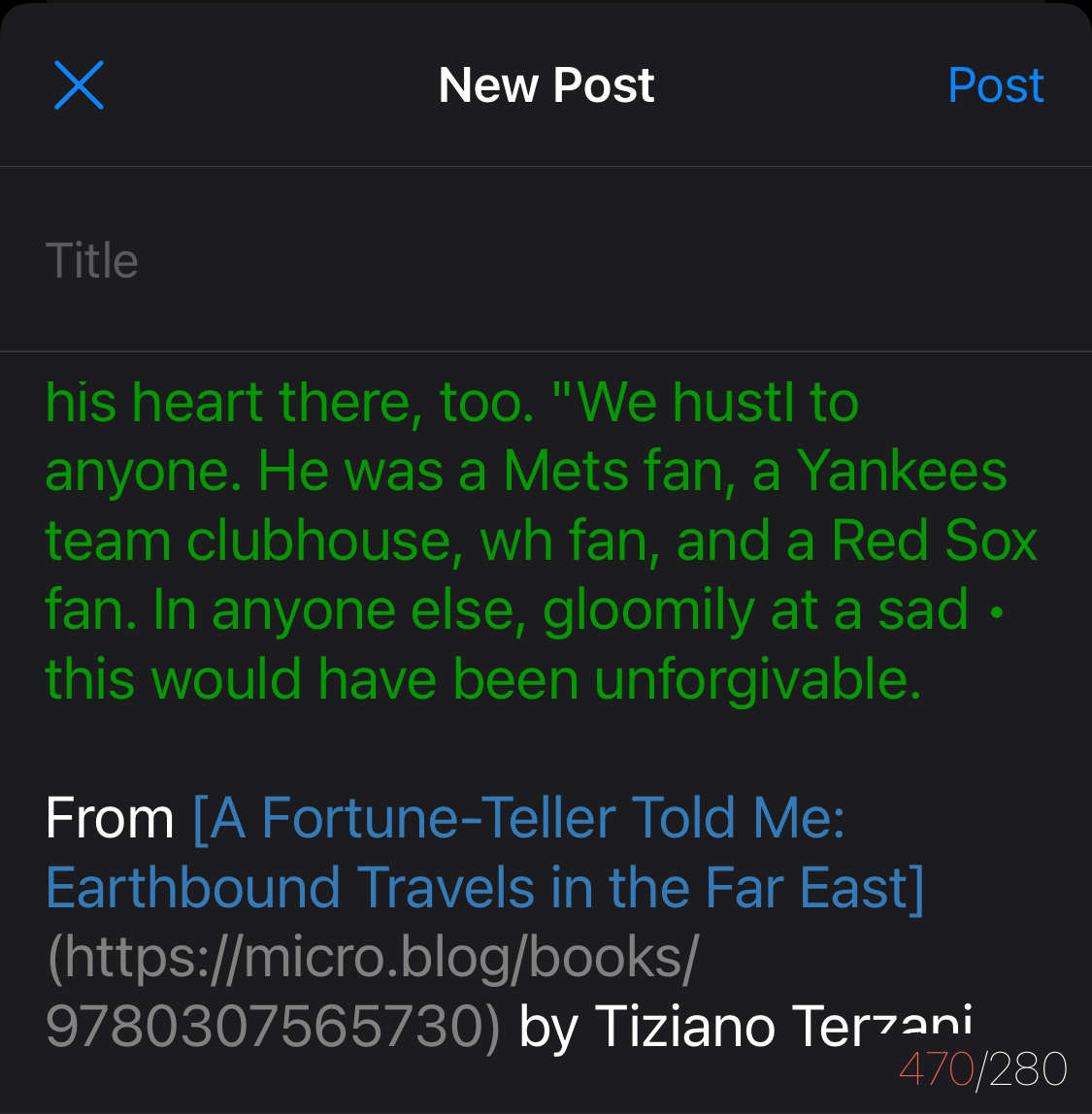
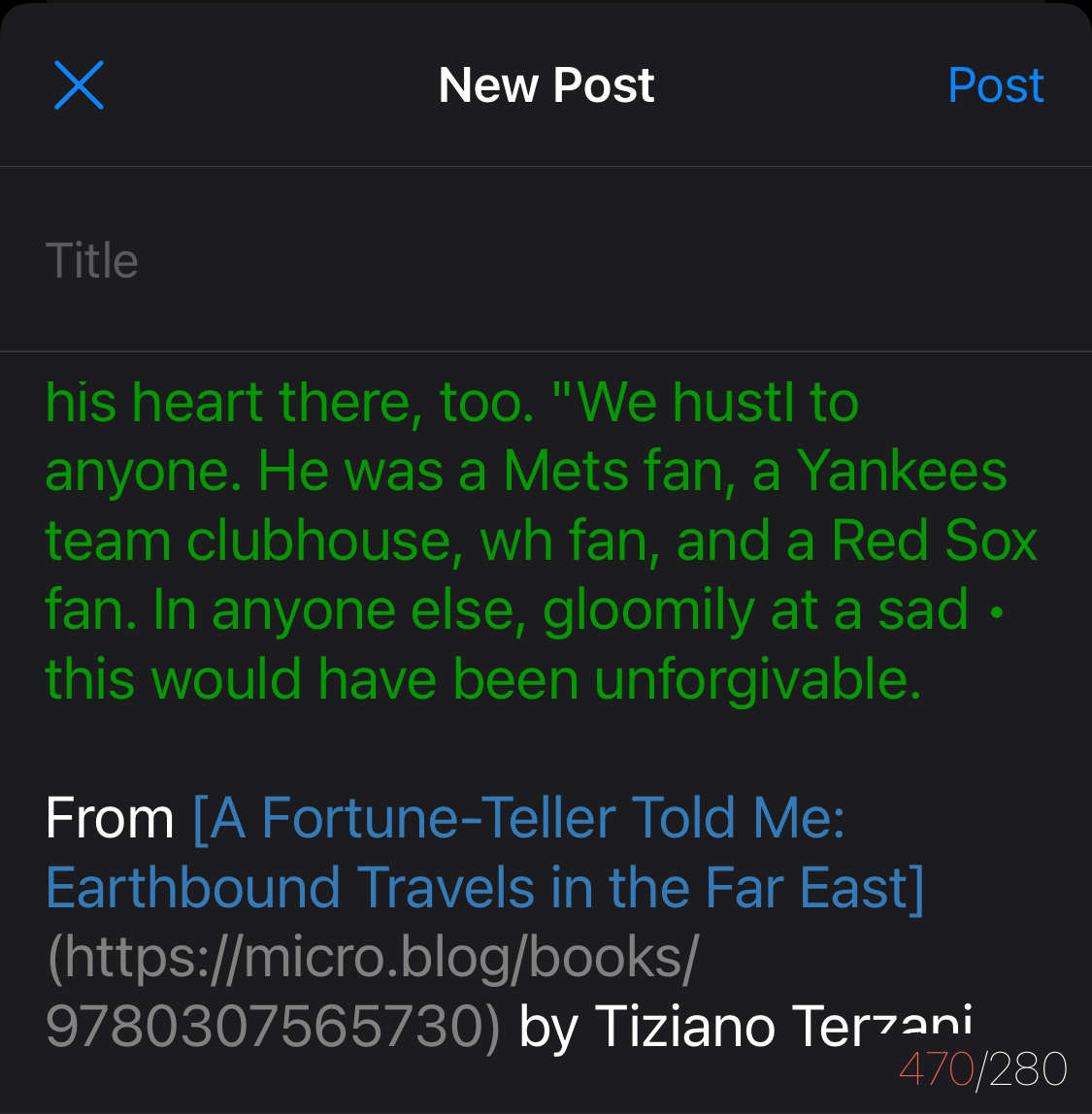
Lastly, the Shortcut will format some of the text retrieved and open the Micro.blog app which you have installed on your phone (right?). You’ll see the excerpt you selected from the photo. It will be combined with the book title and the book author with links to that book on your shelf. You can then edit the post in any way you like and post it. It looks like this:

If you don’t use M.b’s bookshelves, it should be easy to edit the shortcut to remove those steps that talk to the Micro.blog API. You might also want the Shortcut to prompt you for other details like a page number or whatever you like. One of the nice things about Shortcuts is that you can start with this one and make it into something that fits your workflow even better.